建设置网页热点链接方法详解
设置网页热点链接(热点地图)方法
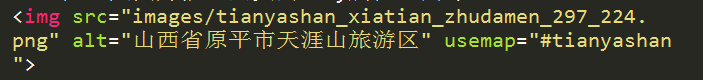
一、把热点图片插入网页的body属性之间;并为这张图片
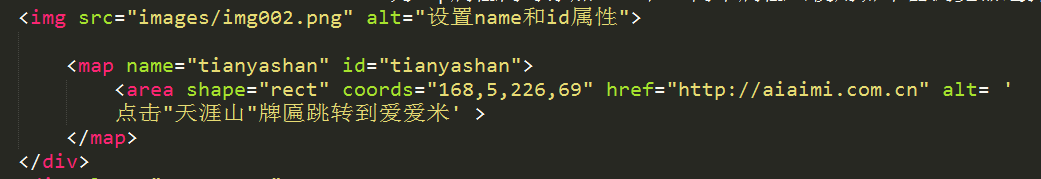
添加usemap="#001" 属性。注意此处的#号后须是后面map属性的name值(id值)。


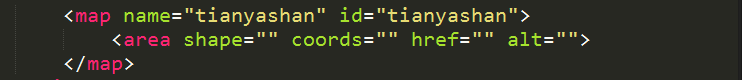
二、为map属性同时添加name和id两个属性(使用哪个由浏览器选择)

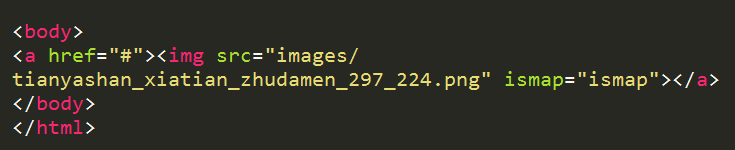
三、把用作热点的图片写入新的HTML文档的body中的a标签之间;添加ismap="ismap" (可略写为ismap)
属性。在IE11中打开此HTML文件后,把鼠标移到图片的任意位置即可获取其坐标值


四、为图片添加shape值,把获取的图片的相关坐标值依次输入到coodrs的值内

五、为href属性赋值,可以是绝对路径(或相对路径);
如 http://aiaimi.com.cn (../a/b/fgg.html)
六、现在点击顶部照片中天涯山的匾额,就会跳转到AIAIMI.COM.CN
| shape取值rect 热点的形状为 矩形 | shape取值circle 热点形状为 圆形 | shape取值为poly 热点形状为 多边形 |
| coords值取矩形左上角、右下角x,y坐标值 | coords值取圆心的x,y坐标值和半径值 | 由右上角始依次取多边形的各顶点的x,y坐标值 |
| 点击位置:天涯山匾额 | 天芽山旅游区的红色遮阳伞 | 天牙山黑色遮阳网-图右下角 |
| 跳转到:AIAIMMI.COM.CN 去 | 跳转到:小主持人在原平市天涯山活动视频 去 | 跳转到:天涯山旅游攻略 去 |
使用DreamWear等软件也可以为网页建立热点链接。
©Chen Guofeng 未经书面许可不得转载!